Unbounce Upgrade: Send Variant IDs to Google Analytics
Unbounce could be making you toss out winners and pick losers due to the way it reports on conversions. These GA-based fixes can be a big help.

I enjoy working with Unbounce. It's a fast, efficient A/B testing platform that I've used with multiple businesses to quickly get landing pages up and running and go through the all-important process of: Hypothesis –> Test –> Assess results –> Repeat.
However, Unbounce could be making you toss out winners and pick losers due to the way it reports on conversions.

Say what?! Many businesses I’ve worked with treat Unbounce as a landing page that primes the user to do a transaction on the main website, so it’s merely a starting page with a form or button that serves as micro conversion that drives users to the main website.
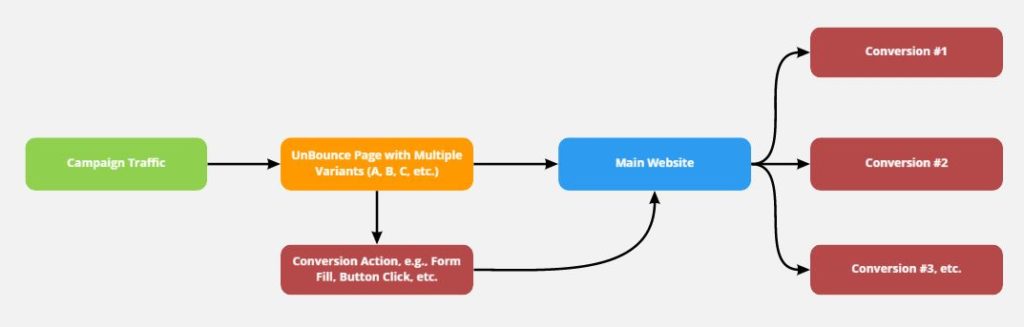
As such, the “conversion rate” Unbounce is reporting is for an Unbounce-specific page action, not one of many transactions or goal actions users can take on a website. Here’s the way many businesses use Unbounce and other landing software:

Traditionally, conversion rate is measured at the session level, but in the diagram above, you can see that Unbounce is recording before the session is complete.
And there’s another issue: while you can manually load variants of Unbounce pages by adding the variant letter after the URL, e.g., /page-name/a.html, /page-name/b.html, etc., Unbounce always loads the page for the user with no variant letter in the URL, so in Google Analytics (GA) you can only tell the page is loading, but not which specific variants of the page.

So, how do we get a true session-based (and even user-based) conversion rate for Unbounce page variants? By sending over the Unbounce variant ID as a custom dimension and/or event.
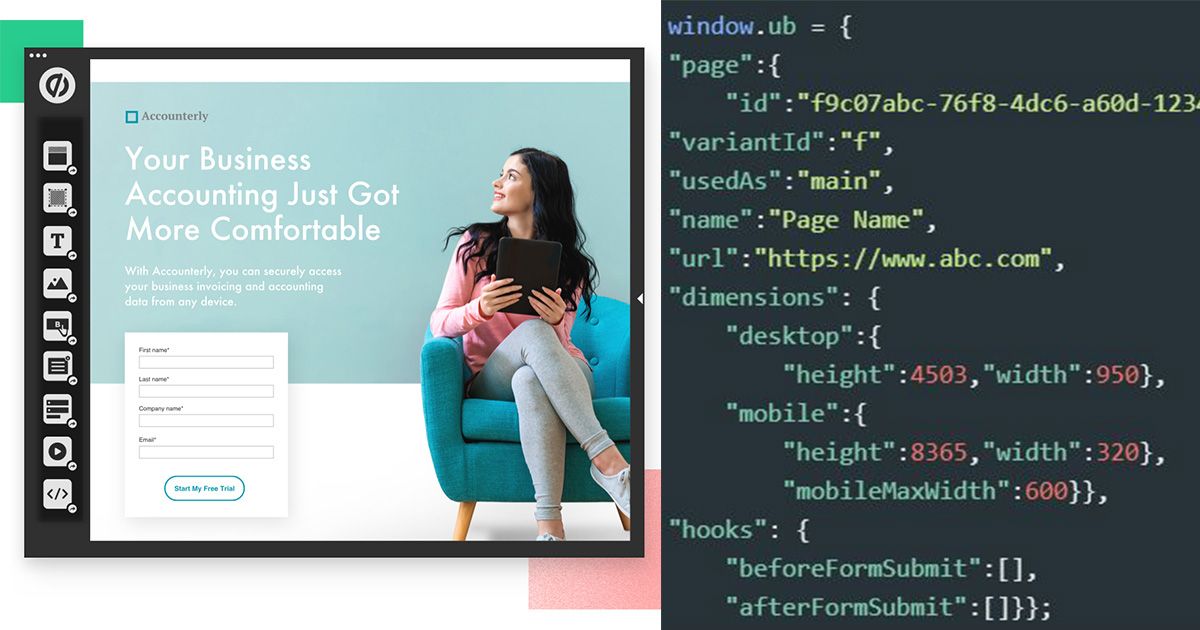
The (Not-So) Secret Sauce Hidden on Every Unbounce Page
If you view the source for any Unbounce page (Ctrl+U in Chrome), you’ll see a JavaScript array (variables have generic values for demonstration purposes) similar to this. It’s right below the line that loads the jQuery library:
window.ub = {
"page":{
"id":"f9c07abc-76f8-4dc6-a60d-1234c12345678",
"variantId":"f",
"usedAs":"main",
"name":"Page Name",
"url":"https://www.abc.com",
"dimensions": {
"desktop":{
height":4503,"width":950},
"mobile":{
"height":8365,"width":320},
"mobileMaxWidth":600}},
"hooks": {
"beforeFormSubmit":[],
"afterFormSubmit":[]}};
I’m not sure of the exact intent, but more than likely Unbounce’s developers put in this array to send information back to the platform for reporting purposes. A lot of these variables, e.g., URL and page name, you’ll get from similar built-in variables in Google Tag Manager (GTM) like {{Page URL}}and {{Page Title}} respectively, so you may be wondering, “What’s the big deal? Nothing new here.”
You’d almost be right if it weren’t for that variantId variable. That’s what we want as it tells us the exact letter variant of the page and it’ll be our hook.
Turning Variant ID Into a GTM Variable
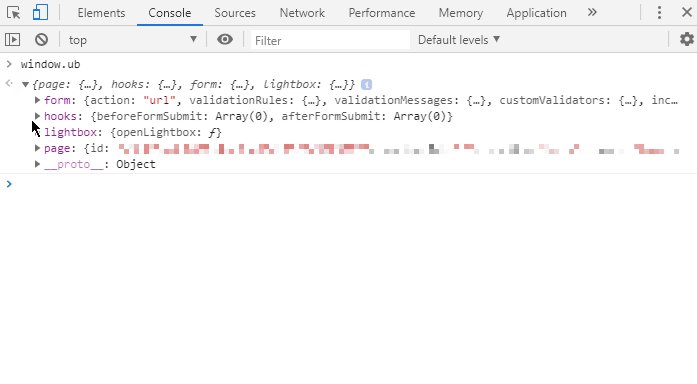
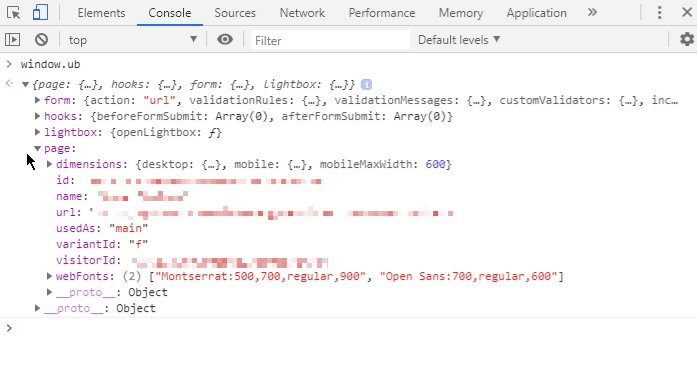
In order to grab the variantId, we need to dive into the window.ub event (more on the Window Web API here). To do that in Chrome, open the inspector (Ctrl+Shift+i) and click on the console tab. Type window.ub and hit enter. Once that loads, click on the down arrow next to page. This shows you how to do that and the readout you’ll get:

Here are all the children within the page parent :
dimensions- Desktop (height and width)
- Mobile (height and width)
idnameurlusedAsvariantIdvisitorIdwebFonts
Lots of cool stuff, right? These variables get pretty granular. You can even get the fonts used (via the webFonts variable) on your landing page. Special note: visitorId is tempting to send to Google Analytics, but you should not as it’s considered personally identifiable information and will violate the terms of service for your account.
Believe it or not: we’re already most of the way there. Go into Google Tag Manager (GTM) and create a new JavaScript variable. For the global variable name, type: window.ub.page.variantId and give it a readily-identifiable variable name like UnBounce - Variant ID.

Load the current GTM container in preview/debug mode and go to your Unbounce page. As soon as the page view event loads (gtm.js), you’ll see the variable name and value in the Variables tab of GTM’s preview mode:

Creating the Custom Dimension and/or Event
Now that we have a variable, you can create a custom dimension and/or event which will allow you to build segments for analysis in GA.
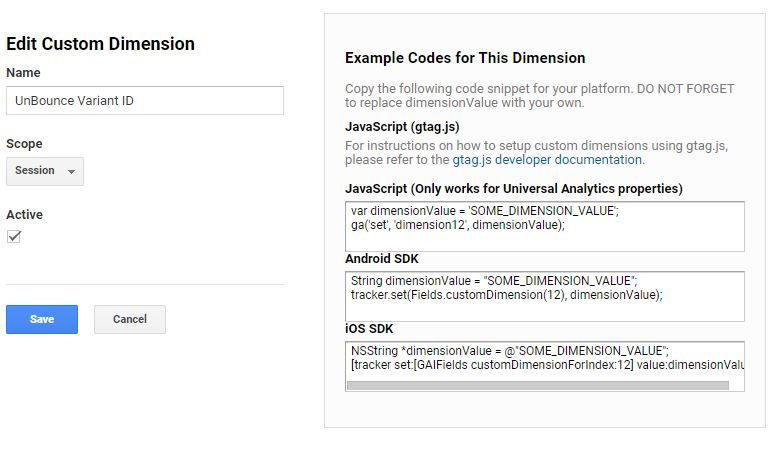
Let’s go over the custom dimension first. In GA, go to Admin –> Property –> Custom Definitions –> Custom Dimension. Click on +NEW CUSTOM DIMENSION. Type your name, e.g., UnBounce Variant ID.
As far as scope, Session should be fine for most scenarios as it’s very likely that an individual is only going to load one variant of Unbounce page per session.
IMPORTANT: If you think it’s possible a decent chunk of your traffic may load more than one variant of one an Unbounce page per session, set your scope to Hit. If you’re unfamiliar with scope for custom dimensions, please review Google’s documentation.
Set the custom dimension to Active and note the index number—it’s the number value after 'set','dimensionX'. You’ll see something like this when you’re done:

In GTM, go to either your GA pageview tag or your GA variable (why I prefer a variable is well explained by Simo Ahava’s excellent post on this topic) and go to the Custom Dimensions section and set an index that matches your custom dimension number and a dimension value that is your variable name:

You’re done with the custom dimension! If you’d rather send an event or want to send an event, too, create a new GA event tag with the following settings.
- Event category: UnBounce
- Event action: Variant ID
- Event label:
{{UnBounce - Variant ID}} - Non-interaction hit: True
- Tag-firing options: Once per page
- Trigger: Only fire on Unbounce pages
- Most people host Unbounce pages on a subdomain, so you could set up a pageview trigger that fires on
Page Hostname starts with name of subdomain
Using Your New Custom Dimension to Get a More Accurate Conversion Rate in Google Analytics
Segments to the rescue! To analyze your Unbounce variants, simply create a GA segment with the following properties. The conditions:
PagecontainsUnBounce URLCustom Dimension(UnBounce Variant ID) exactly matchesletter of variant ID
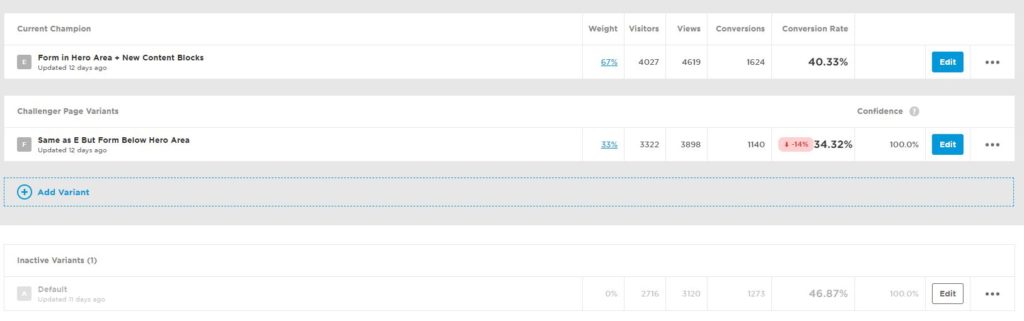
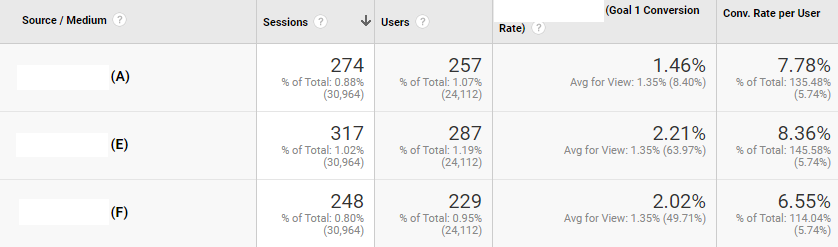
Remember how in the beginning of this article I shared a screenshot where Unbounce showed A was my clear winner? Well, let’s check that against my segments for variants A, E and F for goal No. 1 (session level), as well as all goals at the user level:

We get an inversion of results. A—far from being our winner—is actually our loser at the session level (fourth column) for this business’s most important conversion goal and a loser at the user level, too.
Eis our clear winner. It had a 54.8% uplift at the session level and 7.45% uplift at the user level compared toA.
The user-level conversion level uplift is lower because session-level conversion rate is looking at one goal whereas my Conv. Rate per User is a percent calculated metric that uses the following formula: {{All goal completions}} / {{Users}}. Note: This is a valuable metric and worth adding to your GA configuration in the Admin –> View –> Calculated Metrics section.
That session vs. users caveat aside, we can see the directional finding — that E outperformed A — still holds at the user level.
Tweaks and Closing Thoughts
If you want to simplify your segment creation so you’re filtering by just the custom dimension, you could append either the Page Path GTM variable or create a Document Title variable by creating a JavaScript variable with a global variable name of document.title.
With that in mind, here are the three ways you could format that custom dimension with example values. The first is the default method in this guide.
- {{UnBounce Variant ID}} –> E
- {Page Path}} - {{UnBounce Variant ID}} –> /page-path – E
- {{Document Title}} - {{UnBounce Variant ID}} –> Name of Page – E
As you can see, this gives you a powerful insight into the value of a landing page variant at the session and user level. Even if Unbounce is the point of conversion for your website, e.g., its collecting email opt-ins, and you’re not using Unbounce to direct traffic to take additional action on your website, I’d still recommend passing the variant ID to GA as you’ll be able to slice and dice the data to know the specific impact of variants on other website conversion actions.
Given that GA has connectors to many platforms, I could easily see Unbounce asking to let GA access Unbounce and vice versa and adding two other columns to its dashboard: website session conversion rate and website user conversion rate.
